Beberapa kali ngobrol dengan teman-teman yang memulai ngeblog, ternyata masih banyak lho yang belum tau beberapa hal dasar tentang ngeblog. Contohnya nih membuat page break (jump break) yang ternyata ga usah utak-atik kode HTML segala yang redaksinya bikin pusing, membuat menu di halaman blog yang juga sebenarnya gampang sampai melindungi blognya biar ga kena copas. Euh, hari gini kalau masih ada yang tega menculik konten dari blog kita itu ngehe banget, ya. Entah tulisan atau foto terus ga bilang sumbernya.
 |
| 7 Hal Tentang Blogging Yang Perlu Diketahui |
Ya udah, saya mulai sekarang aja sebelum curcol ga jelas juntrungan :D
1. Membuat Page Break/Jump Break
Ada yang suka membuat postingan panjang, pendek atau sedang aja. Selain soal selera, juga tergantung kebutuhan. Kalau emang perlu ditulis let say, 700 kata lebih ya udah tuntaskan, jangan digantung dan membuat pemirsa kita penasaran. Karena itu sama seperti menanti sebuah jawaban yang entah kapan diucapkan (eaaaa).
Cuma nih kalau setiap postingan di blog enggak kita kasih page break, tampilan di halaman utama blog kita jadi ga rapi. Misalnya saja kita menampilkan 5 postingan terbaru di halaman blog. Kebayang ga betapa panjangnya tampilan halaman utama kita karena masing-masing postingan dijembrengin?
Mending kalau postingannya pendek-pendek berisi 100-200 kata. Kalau panjang, piye? Kumaha? Jeleknya, widget atau banner yang ada di sisi kanan atau nongkrong di bawah halaman utama jadi kelelep. Kebanyakan orang akan malas untuk scroll ke bawah mengabaikan widget yang sebenarnya kita pengen orang lain klik. Misalnya banner follower, adsense atau afiliasi lainnya. Karenanya disarankan setelah dua alinea pertama di postingan kita dikasih page break. Caranya?
Coba perhatikan menu di badan postingan. Ada icon semacam kertas robek, kan? Arahkan cursor di bawah alinea yang kita kehendaki, lalu klik. Nantinya di halaman utama blog akan muncul Read More yang kalau diklik akan menampilan seluruh isi postingan.
Baca juga ini, ya: Jangan Lewatkan 7 Langkah ini Setelah Update Blog
2. Membuat Menu Dengan Laman Atau Label
Ini juga yang banyak ditanyakan oleh beberapa teman. Sebenarnya ga usah pusing utak atik kode HTML yang kalau salah sedikit aja bisi bikin blog kita jadi berantakan. Ada 2 cara yang mau saya kasih tau.
Yang petama adalah dengan menggunakan label menu.
Jangan lupa untuk selalu memberi label pada setiap postingan yang kita buat. Misalnya kuliner, curhat, jalan-jalan atau apalah kategori yang akan kita sematkan pada setiap tulisan. Untuk menampilkan label jadi menu d halaman blog, buka dashboard blog dan klik lay out. Cari grid label yang biasanya terletak di sisi kanan. Sudah ketemu Oke, seret ((((seret)))) ke atas dan tempatkan seperti ini. Jangan lupa klik save. Selesai.
Kekurangan dari tampilan menu dengan menempatkan label di bagian atas adalah kita tidak bisa menempatkan link beranda, atau profil tentang penulis atau link ke blog lainnya (kalau punya lebih dari satu blog). Kalau pengen menampilkan link ini di halaman utama blog, pilihan lainya adalah:
Menggunakan laman atau page menjadi menu.
Agak sedikit ribet dari yang pertama. Caranya adalah dengan membuka lagi dashboard blog dan klik icon pages atau laman,
 |
| Add caption |
Kasih nama untuk setiap link yang akan kita tampilkan Misalnya seperti ini.
 |
Gimana kalau kategori labelnya dikit dan mau menampilkan sebagai menu dengan menggunakan laman barengan tentang, beranda dan link blog lainnya? Sama aja. Coba klik salah satu label. Misalnya kuliner. Maka untuk blog saya, linknya ada seperti ini: http://www.catatan-efi.com/search/label/Kuliner. Buka gadget add laman lalu klik add external link seperti ini.
Lakukan cara yang sama kalau maih ingin menambahkan yang lainnya. Jangan lupa untuk selalu klik save, ya.
O, ya untuk menampilan tentang kita di menu laman lebih panjang seperti tulisan biasa, bisa menggunakan fitur pages yang ada di sisi kiri dashboard di bawah menu post. Ceritain deh profil, minat, kontak pribadi atau informasi lainnya yang kita sampaikan misalnya kontak email. Jangan bilangin pin atm atau informasi pribadi di sana, ya (ya iyalah siapa juga yang mau konyol kayak gitu?). Sama seperti ketika kita menambahkan link lainnya, masukan link tentang saya di menu menambahkan laman. Misalnya seperti ini: http://www.catatan-efi.com/p/tentang-saya.html. Selesai.
Mau menempatkan salah satu, atau menggabungkan keduanya seperti yang saya lakukan? Boleh. Saya memilih dua tampilan ini agar menu yang muncul terlihat lebih rapi. Ternyata banyak juga label yang ingin saya tampilkan, sih :)
Jadi saya menambahkan dulu gadget grid label pada header disusul dengan menu laman/pages di atas label. Ini saya lakukan semata-mata karena bawaan templat blog saya, sih. Kalau saya taruh dulu laman/pages ga bisa nambah gadget label. Mungkin kalau template blognya beda bisa menambahkan gadget laman dulu baru di susul oleh gadet label sebagai tampilan menu. Biar ga bingung, kayak gini, nih penampilannya.
3. Tentang Backlink
Topik tentang Dofollow dan Nofollow kemarin ini jadi topik yang ngehits di medsos dan grup blogger.Kalau sudah tergabung di grup Kumpulan Emak-emak Blogger pasti udah nyimak threadnya, kan? Gimana kalau belum atau tidak memungkinkan bergabung (kan namanya juga emak-emak blogger, kalau babeh atau bapak blogger ya ga bisa lah). Tenang, nanti bakal dibuatkan rangkumannya di blognya KEB. Tunggu aja tanggal tayangnya, ya.
Sekarang ini backlink yang yang mau saya bahas adalah tentang inbound link,outbound link dan internal backlink Masih bingung membedakannya? Sederhananya begini. Inbound link adalah link dari luar yang mengarah ke blog kita. Misalnya ada tautan dari blog lain yang mengarah ke blog kita. Bisa itu alamat blog atau URL postinga tertentu. Jadi kalau orang lain nge-klik anchor text, mereka akan diarahkkan meenuju blog/URL postingan. Jelas, ya.
Sementara itu kalau outbound link adalah sebaliknya. Misalnya nih saya menandai blognya KEB dan kalau diklik akan menuju ke halaman blognya KEB. termasuk outbound link ini adalah link dari kolom komentar blog. Kan kalau ngisi komen di blog kita akan dikasih opsi seperti ini:
 |
| opsi komentar di blog |
Jadi kalau nama komentator diklik, kita akan dibawa ke link yang sudah diisikan. Bisa jadi itu akun G+ (kebanyakan suka meninggalkan komentar dengan pilihan ini), profil blog atau favorit saya, ke URL blog saya. Nah link yang tersematkan ini juga termasuk outbound link.
4. Menambahkan Properti Foto Blog
Suka kesel atau bete kalau ngeshare postingan terbaru ternyata yang muncul adalah banner dari sidebar blog atau gambar obeng/tang yang samar itu? Tenang, jangan cedih kakak. Ini bisa kita atasi dengan mengedit foto yang sudah kita unggah ke postingan blog. Klik change, lalu isi kolom berikut ini. Nantinya setelah properti foto kita kasih keterangan, saat di-share di facebook akan muncul gambar dari postingan kita. bukan banner atau obeng/tang itu. Asik, kan?
 |
| jangan lupa edit propeti foto seperti ini |
Bikin tampilan foto jadi kece? Baca ini: Tips Aplikasi Teks Untuk Fitur Foto dan Gambar di Blogpost
Eh, Fi udah dikasih properti gitu, kok masih ga muncul juga? Piye, iki? Saya juga pernah ngalamin ini pas share di FB. Padahal udah dicek ulang proeprtinya udah dikasih URL dari potingan ini, lho. Yang muncul cuma link aja tanpa gambar/thumbnailnya. Terus saya akalin deh dengan refresh FB. Terus saya share lagi (biar ga cape, sebelum direfresh redaksinya saya copy dulu bair bisa di paste-in). Eh muncuk tuh gambarnya. Hoho....
Cuma sekarang FB lagi rada nyebelin juga. Biasanya tuh kan, suka munculin beberapa foto yang bisa kita pilih, eh sekarang cuma satu foto aja. Bagusnya foto pertama yang muncul di postingan, sih. Mudah-mudahan ke depannya bisa muncul lagi pilihan beberapa foto yang ingin kita tampilkan, ya. Jadi mungkin sekarang pastiinn foto yang mau kita pasang pertama di postingan itu foto terbaik. Mungkin nih, platformnya FB punya setingan barujadinya gitu, deh. Cuma mau kasih satu foto aja.
5. Memasang Script Anti Copas
Pernah menemukan blog yang copas bulat-bulat tulisan kita tanpa izin atau mencantumkan sumber? Uh, gemes, ya. Bete dan pengen jitakin pelakunya. Ada yang bilang kalau udah dishare di medsos itu jadi milik bersama. Saya sih ga setuju kecuali kalau sebelumnya saya udah kasih izin atau misalnya situs-situs penyedia fotoyang memang diizkinkan untuk diunduh atau dimodifikasi secara gratis, seperti situs favorit saya, pixabay.com yang suka saya kepoin tiap perlu foto pendukung. Balik lagi ke kasus copas-copasan, coba deh pasang script anticopas. Ga perlu juga ribet utak-atik HTML, kok. Yang ini gampang pisan.
Kodenya seperti berikut:
<script type="text/javascript">
/***********************************************
* Disable Text Selection script- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code
* Re-share at http://tamanketik.blogspot.com/
***********************************************/
function disableSelection(target){
if (typeof target.onselectstart!="undefined") //IE route
target.onselectstart=function(){return false}
else if (typeof target.style.MozUserSelect!="undefined") //Firefox route
target.style.MozUserSelect="none"
else //All other route (ie: Opera)
target.onmousedown=function(){return false}
target.style.cursor = "default"
}
disableSelection(document.body)
</script>
<script language=javascript>
function clickIE4(){
if (event.button==2){
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("return false")
</script>
Setelah script ini terpasang, coba deh buka blognya dan klik kanan. Ga muncul kotak dialog seperti biasanya, kan? Begitu juga kalau diklik kiri, tetep geming, ga ada reaksi. Emang enak dicuekin? hehehe..... Cara ini juga sudah melindungi foto kece yang sudah kita unggah di blog, ga bisa di-download.
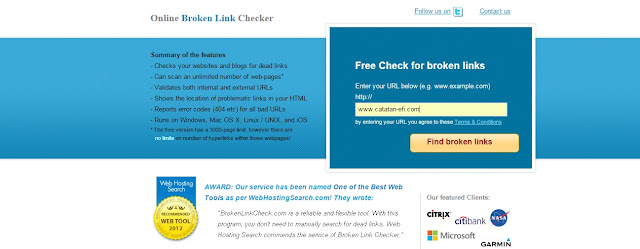
6. Melacak Brokenlink
Sudah tau kan tentang DA? Itu lho domain Authority yang menghitung skor blog kita. Semaking tinggi angkanya, semakin bagus skor blog kita di mata Google. Tapi nih, skor yang tinggi ini ga berlaku kalau domain blognya masih nempel ke platform blog kita. Misalnya kalau saya punya blog dengan alamat catatan-efi.blogspot.com atau catatan-efi.wordpress.com kalau dicek ga heran kalau skornya gede, let say, 90 misalnya. Beda kalau blog kita sudah hijrah ke domain sendiri seperti catatan-efi.com. Biasanya update skor DA ini akan muncul sebulan sekali. Bisa jadi bulan depan skornya tetap, turun atau naik.
Ada banyak hal yang bisa memengaruhi hal ini. Konon nih, rajin blogwalk akan membantu mendongkrak skor DA sekaligus meningkatkan selisih outbound link yang kita tanamkan saat meninggalkan komentar. Eh tapi jangan lupa juga buat mengecek link yang masuk ke blog kita. Tanpa kita sadari, inbound link yang masuk ke blog kita ternyata sudah rusak alias brokenlink. Bisa jadi laman yang tertaut udah hilang atau linknya diganti. Terlalu banyak broken link yang masuk ke blog kita tidak bagus untuk skor SEO blog dan bisa membuat skor DA jadi turun. Nah, lho! Gimana atuh?
 |
| cek brokenlinknya kakak |
Kalem, kita bisa melacak brokenlink ini sekaligus membersihkannya. Buka deh situs brokenlinkcheck.com Proses pelacakan ini bisa bervariasi setiap blog. Semakin banyak brokenlink yang terdeteksi, semakin lama waktu yang dibutuhkan. Jadi siapin kopi, teh atau cemiln biar ga bete nunggu :D
Sudah ketemu? Wiih banyak, ya. Untuk menghapusnya, klik url yang muncul di tabel. Biasanya kebanyakan brokenlink ini disebabkan dari link komentar. Tinggal cari mana yang menyebabkan broken link itu muncul. Kalau ternyata brokenlinknya banyak bingits, bersihinnya sambil nyicil aja, ya. Ga usah sekaligus.Lakukan sampai benar-benar bersih dan bebas dari link rusak ini.
Terus, bagaimana caranya agar kita tidak menyimpan brokenlink saat blogwalking? Cek lagi link yang akan kita sematkan saat berkomentar. Misalnya kita akan mengisi dengan url blog. Link seperti http://www.catatan-efi.com/2012/02/rp-1000-bis-ekonomi-dan-tombo-ati.html?showComment=1339507543312 akan menyebabkan brokenlink karena saat diklik tidak akan muncul. Agar tidak menyebabkan brokenlink, ketikan url-nya sampai html saja, menjadi http://www.catatan-efi.com/2012/02/rp-1000-bis-ekonomi-dan-tombo-ati.html
Buntut ?showComment=1339507543312 ini lho yang bikin url jadi brokenlink atau bisa jadi kita mengubah permalink blogpost misal http://www.catatan-efi.com/2012/02/rp-1000-bis-ekonomi-dan-tombo-ati.html sebelumnya beralamat di http://www.catatan-efi.com/2012/02/rp-1000-bis-ekonomi.html berganti, bertambah atau berkurang satu huruf pun tetap menyebabkan brokenheart eh brokenlink.
Maafkan kalau ternyata ada brokenlink di blog teman-teman yang berasal dari saya, ya. Soalnya waktu itu saya belum ngerti soal ini :D. Feel free buat menghapusnya karena ga bikin saya rugi, malah sebaliknya ngerugiin blog teman-teman.
Gimana kalau klik url pun ga terdeteksi brokenlinknya? Mungkin kita sendiri yang menyebabkannya. klik deh src, nanti akan muncul kenapa bisa begitu. Misalnya saja kita mencantumkan link keluar dari postingan kita, ternyata link keluar itu sudah ga eksis atau linknya berubah.Yang ini lumayan bikin cape karena harus mengedit postingan kita yang mungkin aja udah lama. Fiuh! *lap keringat* Yang dikasih tanda pink itu lho yang ternyata jadi penyebab brokenlink. Kalau ini sumbernya dari postingan saya. Jadi ada credit foto yang saya kaih link ke sumber. Meski fotonya sempat saya unduh dulu sebelum upload ke bload, ternyata tautannya udah hilang. Jadi brokenlink, deh. Untunk mengatasinya, saya ngedit tautan ke luar jadi link mati.
| klik aja buat di-zoom :) |
*By the way busway, big thanks to Annisa Steviani alias Icha, salah satu Makminnya KEB yang udah ngasih tau saya soal brokenlink ini*
7. Submit Blog di Webmaster
Kenapa harus subumit blog di webmaster? Karena dengan submit blog di webmaster ini akan sangat membantu untuk mengoptimasi blog kita dari sisi SEO. Seperti membuat blog lebih cepat terindeks oleh google atau mengecek kesalahan atau eror pada blog. Buat mendaftarkan blog ini kita bisa masuk ke google webmaster.com.
Untuk tutorial mendaftarkan satu atu lebih blog langkahnya cukup panjang. Kalau belum mendaftarkan blognya silahkan googling aja, ya hehehe. Nah, ada cara pendek yang bisa kita lakukan untuk mendaftarkan postingan yang baru aja kita update kalau masih pusing dengan mendaftarkan blognya di webmaster. Salin url dari postingan yang baru aja kita update ke https://www.google.com/webmasters/tools/submit-url?hl=in Link yang sudah kita daftarkan di sini akan lebih cepat terbaca robot google saat melakukan perayapan.
Mudah-mudahan ga pusing ya dengan cara saya menjelaskan. Masih bingung? Lambaikan tangan ke kamera aja. Lho? hehehe... :)
*Disclaimer: Tutorial ini aplicable untuk blog dengan platform blogspot. Untuk platform lain seperti Wordpress, sebagian besar poin punya cara yang berbeda.
*Disclaimer: Tutorial ini aplicable untuk blog dengan platform blogspot. Untuk platform lain seperti Wordpress, sebagian besar poin punya cara yang berbeda.
















bentar.. bentar.. perlu pemahaman lagi ni Teh. Aku bookmark aja ya Teh.
ReplyDeleteAsik dibookmark:) Mudah-muahan ngerti ya, Rani.
Deletewhuaaa...mantabs ini infohnya..
ReplyDeletepinter sekarang my sista niy :D eeeaaa
Aih, kan aku juga belajar darimu, Nchie :D
Deletewah mak Efi, makasih banget utk poin nomor 7. selama ini saya masih gak ngerti utk yg satu ini (bukan berarti semua pembahasan di 6 poin lainnya saya sdh pakar ya ^_^) tp skrg sdh ada pencerahan :)
ReplyDeleteSip. Woles, aja hehe. Semoga bermanfaat ya, Mak.
DeleteTeh Efiii pokoknya aku padamu...
ReplyDeleteAyik pisan ini cara bahasnya, secara saya mah atuh blogger anak kemaren.
Thanks fyi :*
Salam hangat,
Zia
Aku padamu juga, Zia :) Salam hangat lagi hehe
Delete6 dan 7, belum dipraktekin
ReplyDeleteCatet nich... hehe
Nah, sekarang praktikin ya, Mak.
Deletewah penting ini... thanks yaa Efi
ReplyDeleteSama-sama, Cici. Sesama user blogspot, kan? :)
DeleteMbak Efi, barusan saya buat halaman "Disclosure" sudah saya buat sesuai tutorial yang saya baca dari google, setelah saya publish halaman Disclosure muncul tapi isinya seperti isi beranda, kira-kira apa yang salah yah Mbak Efi??
ReplyDeleteAku belum bikin halaman disclosure itu, Mak. Nanti kalau aku dah bikin dan berhasil aku cari tau deh kenapa bisa jadi kayak gitu di blogmu ya, Mak.
DeleteBingung ah kak :)
ReplyDeleteMungkin dirimu dihinggapi semacam jetlag, abis dibawa ngebut KRL, adik besar :D
DeleteBookmark dulu, ini pentiinnggg... Kudu siap waktu yg longgar dulu buat baca sekaligus utak-atik blog langsung. Makasih yaa, Mak Efi :)
ReplyDeleteSip, Mak. Begitu ada waktu luang, jangan lupa segera benahin blogmu ya, Mak.
DeleteMakasih mbak efi nya .. AKu akan bookmark ini yaa soalnya masih belajar hihi
ReplyDeleteSama-sama, Yas. Aih, kita sama-sama belajar juga :D
Deletemaks TFS ya. Mau tanya soal script untuk anti copas itu. Misalnya kita udah pasang, trus next nya kita sendiri yang pengen copot dengan alasan justru kita mau ambil/copas sendiri beberapa content untuk kebutuhan lain, masih bisa? Atau kalau script sudah terpasang udah harga mati?
ReplyDeleteAda script anti copas yang bisa memodifikasi beberapa bagian tertentu massih bisa disalin/copy. Bukan harga amti kok, mak. Bisa kita opot atau pasang lagi. Nah script anti copas yang bisa modifikasi itu aku belum dapet, sih.
DeleteMakasih banyak teh Efi, sangat mencerahkan pake sekali :D
ReplyDeleteLove u full teteh
I love you full too, Tian huehehe.. Eh yang label ini juga aku dikasih tau sama Tian, kan? :D
DeleteAaaaa teteh tararengkyuh
ReplyDeleteIni yg kubutuhkan
Tutorial menu yang ga pake riwbet
Hikhik
Hampir putus asa karena teuk ngerti di blog lain penjelasannya agak riweuh
Sama-sama Nita. Semoga ga puyeng lagi utak-atik blognya, ya.
Deletekeren sekali. makasih sharingnya Teh :)
ReplyDeleteSama-sama Niyasyah. Semoga ga pusing sama penjelasan saya, ya :)
DeleteWow.. Makasih Teh efi..
ReplyDeleteSelalu suka deh Baca tips blognya..
Bermangpaat buat sayah..
Nuhun Teh..
Hai Des, makasih kalau suka dan bermangpaaat. O,ya salaminn sama Bipaat kalau ketemu, ya (naon sih).
Deletewahh makasih mak, referensi banget
ReplyDeleteSama-sama Whela. Jangan lupa praktikan, ya.
DeletePoint yg broken link sama anti copas belum niy mak..thx.
ReplyDeleteNah, sekarang bisa dicoba tuh mak. Sama-sama.
DeleteTolonginnnnnnn.....
ReplyDeleteKenapa Mila?
DeleteAh enggak kok. Kemaren itu pas baca ini pas lagi buru-buru. Jadi bacanya cepet2. Nah, sy tinggalin komentar aja, siapa tahu dibalas (nih, dibalas kan) akhirnya kan sy jadi inget lgi kalao blm selesai bc ini. Ntar dilanjutin, gitu maksud saya.. :D. Makasih banget loh, anyway yah!
Deletembak efi emang kelenz dech pokokna mah :)
ReplyDeletesaya coba praktekin dulu teh cara buat page break nya.
Kamu juga keren Nandira :)
Deleteilmu blogging itu makin lama makin bikin penasaran
ReplyDeletethanks mak
Dan emang selalu berkembang ka, Mbak? Yuk sama-sama belajar. Sama-sama. Kembali kasih :)
DeleteThank u ya mak..
ReplyDeleteSama-sama Mbak Ria
DeleteWah keren ilmunya.
ReplyDeleteOh ya Mbak utk Memasang Script Anti Copas bisa diaplikasikan ke WP kah? thx :)
Saya kurang tau tuh, mbak. Sudh dicobakah?
DeleteBookmarked ya teteh biar bisa kupelajari dan nggak lupa. Yang begini ini sepele tapi ternyata penting banget.
ReplyDeleteHihi. Makasih Ya, Dewi. Semoga ga pusing pas dicoba nanti, ya.
DeleteDapet ilmu lagi dari teh Efi :) insya Allah yang belum dipraktekan akan di praktekan hehe. Terima kasih teh
ReplyDeleteSama-sama Gilang. Ayo, praktekin, ya.
DeleteMakasih teh efi.. mantap pisan inih, kadang klo komen,suka2 pake url tapi seringnya propil blog hihi...
ReplyDeleteHihihi itu mah soal selera, sih :)
Deletewaa..makasih mak sharingnya,bookmark^^
ReplyDeleteSama-sama Mak Hanna. Asik dibookmark :D
DeleteAku ga suka pake read more mak, soale kudu ngeklik 2*. Tau sendiri. Inet kadang ga stabil. Pas read more, eh DC *deritaloe
ReplyDeleteHuahahaha
Mungkin sinyalnya lelah, Mak hehehe.
DeleteIsh, keren deh Bimo. :)
ReplyDeletedengan membaca postingan ini, saya masih harus belajar banyak tentang nge blog....terima kasih ilmunya mak
ReplyDeleteSama-sama,, Mak. Semoga bermanfaat, ya.
DeleteAkhirnya, pertanyaan saya terjawab sudah..he..he..
ReplyDeleteSaya juga heran, kalo share di fb yg muncul malah gambar obeng :((
Makasih sharingnya mbak
Nah, sekarang udah ga penasaran lagi. Sama-sama Mbak :D
Deletekalau script untuk view post, caranya bagaiamana teh cz saya udah muter-muter tapi ga ketemu juga :(
ReplyDeleteView post maksudnya gimana, Mbak? Hehehe
DeleteSeep makasih ya teh Efi, aku ada beberapa yang sudah melakukan dan ada yang belum
ReplyDeleteSetelah baca ini dan praktik berarti udah khatam deh semua tipsnya hehehe
Deleteyang brokenlink masih bingung nih, bikin brokenheart deh
ReplyDeleteYang dihapus yang kode 404 aja, mbak. Kalau aku sih gitu.
DeleteSadar masih harus banyak perbaikan blog nih. jadi harus langsung praktekin nih biar ngerti. Baiklah bookmark.
ReplyDeleteThank you infonya mbak
Asik ada yang bookmark lagi. Yuk, aku juga masih belajar kok, Mbak.
DeleteThank you for sharw teh Efi
ReplyDeleteIya, Innayah. Sama-sama :)
Deletewah bermanfaat mbak infonya, thx yah
ReplyDeleteSama-sama Giri ^_^
Deleteibarat nasi goreng, ini nasi goreng pakai telor... siap santap teh
ReplyDeleteAsiik. Jangan lupa kerupuk, lalap dan sambel atau sausnya juga :)
DeleteSharenya Mak Efi selalu top markotop, sudah dicoba dan bisa sendiri. Haturnuhun pisan Mak ^^
ReplyDeleteAlhamdulillah, ikut seneng Mak Herva. Sama-sama, kembali kasih :)
DeleteWah lengkap banget ini penjelasannya. Nanti dicoba deh 😊
ReplyDeletePerlu dicoba ini mah. Hehehe. Makasih infonya kak 😊😊
ReplyDeleteNewsartstory